Панель HTML Styles
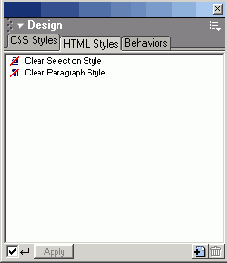
Рисунок 3.35. Панель HTML Styles

Большую часть этой панели занимает собственно список HTML-стилей. Кроме пунктов, задающих определенные вами HTML-стили, там есть еще два: Clear Selection Style и Clear Paragraph Style. Они выполняют одинаковую задачу — удаляют всякое HTML-форматирование фрагмента текста. Но почему их два? И чем они различаются?
Прежде чем дать ответ на этот вопрос, еще немного поговорим о HTML-стилях.
Как и в обычных текстовых редакторах, HTML-стиль Dreamweaver может применяться либо к выделенному фрагменту текста, либо к абзацу целиком; в первом случае он называется стилем символов, а во втором — стилем абзаца. При создании HTML-стиля вы задаете, к чему он будет применен. Так вот, пункт Clear Selection Style удаляет HTML-форматирование выделенного текста, a Clear Paragraph Style — всего абзаца.
Вы можете испытать эти пункты списка в действии. Для этого выделите, скажем, имя нашего героя и выберите пункт Clear Selection Style. Вы увидите, что жирное выделение имени сразу же пропадет. Теперь поставьте текстовый курсор на какой-либо абзац, например на последнюю строку со сведениями об авторских правах, и выберите пункт Clear Paragraph Style. Произойдет то же самое, за тем исключением, что останется отступ. Сделайте дважды операцию отмены (либо выберите пункт Undo меню Edit, либо нажмите комбинацию клавиш <Ctrl>+<Z>), чтобы вернуть все, как было.
Теперь взглянем снова на панель HTML Styles. В ее левом нижнем углу находится флажок автоматического применения стилей Auto Apply. Когда он включен (а он включен по умолчанию), выбираемые в списке HTML-стили применяются сразу же после выбора. Если вы его отключите, то для того, чтобы применить стиль, вам нужно после его выбора в списке щелкнуть кнопку Apply, находящуюся правее этого флажка, выбрать пункт Apply контекстного меню списка стилей или дополнительного меню панели или просто нажать клавишу <Enter>. Это может быть полезно, например, когда вы часто редактируете HTML-стили и не хотите, чтобы выбранный стиль применялся сразу же.
Так как же создавать HTML-стили? Очень просто.
Здесь есть две возможности: вы можете создать стиль "с нуля" и скопировать его с уже отформатированного и выделенного фрагмента текста. Второй способ намного проще первого, поэтому мы рассмотрим его в первую очередь.
Давайте создадим HTML-стиль под названием Имя, представляющий имя автора сайта. Для этого выделим в окне документа текст имени и нажмем в окне HTML-стилей кнопку New Style (Рисунок 3.36), находящуюся в правом нижнем углу панели. Вы также можете либо выбрать пункт New в дополнительном меню панели, либо выбрать этот же пункт в контекстном меню списка стилей панели. Так или иначе на экране появится диалоговое окно Define HTML Style, показанное на Рисунок 3.37.