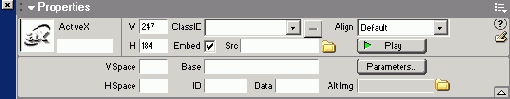
Редактор свойств
Рисунок 4.35. Редактор свойств при выделенном элементе ActiveX

Найдите в редакторе свойств кнопку Parameters. Вы помните, зачем она нужна?
Все дело в том, что у элемента ActiveX нет собственного параметра для задания файла данных, как это было у модуля расширения. Файл данных задается в списке дополнительных параметров, вызываемых с помощью кнопки Parameters или одноименного пункта контекстного меню. Для этого служит параметр под названием src.
Откройте уже знакомое вам диалоговое окно Parameters (см. Рисунок 4.30). В единственной строке таблицы параметров в графе Parameter введите имя параметра — src, а в графе Value — имя MIDI-файла. И нажмите кнопку ОК.
Теперь можно проверить в работе получившийся элемент ActiveX. Нажмите кнопку Play, щелкните по кнопке воспроизведения — и вы услышите музыку.
Внешний вид запущенного элемента ActiveX изображен на Рисунок 4.31. Не правда ли, он поразительно напоминает модуль расширения, с которым мы познакомились выше. Почему? Дело в том, что многие программы имеют несколько пользовательских интерфейсов. Один из этих интерфейсов -
обычная программа, которую пользователь запускает из меню Пуск или щелчком по файлу в окне Проводника. Второй и третий — соответственно модуль расширения Web-обозревателя и элемент ActiveX. И зачастую эти три интерфейса очень похожи друг на друга; это делается для того, чтобы пользователю было удобно. Программа RealPlayer, используемая нами для размещения на Web-страницах аудиоклипов, как раз имеет все эти три интерфейса.
Давайте посмотрим, что еще нам предлагает редактор свойств. Конечно, поля ввода W, H, H Space и V Space и раскрывающийся список Align вам уже знакомы. Рассмотрели также мы и раскрывающийся список ClassID. А вот остальные элементы управления пока еще не знакомы нам.
Поле ввода Base служит для задания интернет-адреса дистрибутивного файла элемента ActiveX. И, если нужного элемента ActiveX на компьютере пользователя не установлено, Web-обозреватель самостоятельно загрузит дистрибутив с указанного адреса и установит его. Единственное: вам нужно точно знать этот интернет-адрес.
Поле ввода Data служит для задания имени файла дополнительных данных для элемента ActiveX. (He путайте его с файлом данных.) В настоящее время мало кто использует этот параметр.
В поле ввода Alt Img задается имя файла изображения, которое будет отображаться вместо элемента ActiveX, если Web-обозреватель не сможет загрузить файл или не в полной мере поддерживает технологию ActiveX. Правила хорошего тона и законы рынка требуют написания Web-страниц, совместимых с максимальным числом программ, поэтому лучше предусмотреть такое "альтернативное" изображение. Впрочем, если вы уверены, что нужды в нем не возникнет, можете не задавать — подавляющее большинство Web-дизайнеров так и делают.
Теперь обратимся к флажку Embed и полю ввода Src.
Выше мы выяснили, что элементы ActiveX поддерживаются не всеми программами Web-обозревателей. Но что делать тем, кто предпочитает пользоваться теми программами, которые как раз их не поддерживают? Выходит, те, кто помещают на свои Web-страницы элементы ActiveX, ограничивают свою аудиторию? Отчасти, да. Но Dreamweaver предлагает изящное решение этой проблемы.
Все дело в стандартах HTML, определяющих поведение Web-обозревателя, встретившего тег, которого он не "знает" (неизвестный тег). Web-обозреватель должен такой тег игнорировать. Тогда можно сделать так: в код Web-страницы помещается тег элемента ActiveX, а внутри него — тег модуля расширения. Поэтому "знакомая" с элементами ActiveX программа прочитает и обработает первый тег и проигнорирует второй, а "не знакомая", наоборот, проигнорирует первый, т. к. его не "знает", зато обработает второй. Как говорится, и овцы сыты, и волки целы...
Dreamweaver автоматически создает такой "двойной" тег, если в редакторе свойств был включен флажок Embed. В этом случае доступно поле ввода Src, где задается имя файла данных для модуля расширения. Это уже нам знакомо. И еще: если флажок Embed включен, то поле ввода Alt Img, где задается "альтернативное" изображение, выводимое, если элемент ActiveX почему-то не удается запустить, становится недоступным. (Фактически, "альтернативное" изображение задается точно так же, как модуль расширения — расположение внутри тега элемента ActiveX тега <IMG>.)
Выше мы рассмотрели, как можно поместить на Web-страницы изображения в формате Flash — надписи и кнопки. Dreamweaver при этом решал проблему совместимости точно так же, т. е. помещением модуля расширения внутри описания элемента ActiveX. Поэтому наши надпись и кнопка будут одинаково хорошо работать в обеих популярных программах Web-обозревателей.
Примечание 1
Примечание 1
Элемент ActiveX задается уже знакомым вам тегом <OBJECT>. Этот тег мы рассмотрели, когда говорили о помещении на Web-страницы изображений Flash. Как видите, изображения формата Flash на самом деле обрабатываются элементом ActiveX.