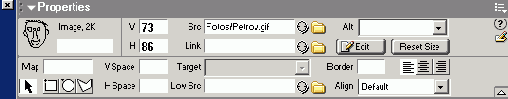
Вид редактора свойств при выделенном изображении
Рисунок 4.6. Вид редактора свойств при выделенном изображении

Вы также можете изменить имя файла изображения, выбрав пункт Source File в контекстном меню или просто дважды щелкнув по изображению мышью. После этого на экране появится диалоговое окно Select Image Source.
Поле ввода Low Src аналогично полю Src, за тем исключением, что задает имя файла, где сохранено так называемое "черновое" изображение. "Черновое" изображение имеет меньший размер, как правило, за счет большего сжатия и низкого качества. Когда пользователь соединяется с Интернетом по низкоскоростному каналу, Web-обозреватель первым делом загружает "черновик", т. к. он имеет значительно меньший размер, и выводит его на странице. А уже потом, пока пользователь просматривает готовую страницу, постепенно загружается полноценное изображение и подменяет собой "черновик".
Рекомендуется изготавливать "черновик" только тогда, когда оригинальное изображение с'лишком велико, чтобы быстро загрузиться. В частности, это подойдет, если вы делаете сайт с художественной графикой.
Dreamweaver предоставляет вам другую возможность задать имя файла "черновика". Для этого выберите пункт Low Source в контекстном меню и укажите нужный файл в появившемся на экране диалоговом окне Select Image Source.
Поле ввода Border позволяет задать толщину рамки, отображаемой вокруг изображения. По умолчанию она равна нулю, т. е. рамки нет.
Поле ввода Alt задает так называемый "альтернативный текст". Это придумано опять же для пользователей медленных каналов связи. После того как Web-обозреватель загрузит HTML-файл с Web-страницей, он вместо изображений, помещенных на ней, отобразит пустые рамки соответствующих размеров. Когда пользователь поместит курсор мыши над пустой рамкой рисунка, Web-обозреватель отобразит небольшую подсказку, содержащую этот самый "альтернативный текст". Поэтому мы рекомендуем вам всегда заполнять это поле ввода.
А теперь обратимся к раскрывающемуся списку Align. Оно позволяет вам задать выравнивание, а фактически — относительное местоположение изображения и обтекающего его текста. Но сначала поговорим о том, как графические изображения размещаются на Web-странице.
Дело в том, что изображение, вставленное в текст Web-страницы, ведет себя как обычный символ. Он находится в так называемом "потоке" текста, "льющемся" от начала до конца страницы и заполняющем ее целиком, и всецело подчиняется ему. В этом случае Web-дизайнер жестко ограничен "потоком" текста и не сможет переместить графический элемент туда, куда он хочет. И специально для такого случая был предусмотрен параметр относительного расположения графического изображения и обтекающего его текста.
Раскрывающийся список Align предоставляет Web-дизайнеру следующие пункты:
- Browser Default — расположение по умолчанию, обычно аналогично пункту Baseline;
- Baseline — низ изображения совпадает с базовой линией текста (воображаемой линией, по которой пишется строка текста);
- Тор — верх изображения совпадает с верхом текста;
- Middle — середина изображения совпадает с базовой линией текста;
- Bottom — низ изображения совпадает с низом текста (обычно не то же самое, что Baseline);
- TextTop — верх изображения совпадает с верхом самого высокого символа текста (обычно не то же самое, что Тор);
- Absolute Middle — середина изображения совпадает точно с центральной линией текста (линией, проходящей через центр строки);
- Absolute Bottom — низ изображения совпадает с низом самого низко сидящего символа текста;
- Left — изображение "прижимается" к левому краю страницы;
- Right — изображение "прижимается" к правому краю страницы;
- Default - расположение по умолчанию, обычно аналогично пункту Baseline.
В последних двух случаях изображение становится "плавающим", т. е. не привязанным жестко к "потоку" текста. "Плавающее" изображение может быть смещено Web-обозревателем влево или вправо, при этом текст, в который оно было вставлено, может быть раздвинут. А в точке, где оно было вставлено, Dreamweaver отображает специальный маркер "плавающего" изображения, показанный на Рисунок 4.7. Этот маркер выводится только для удобства Web-дизайнера; в окне Web-обозревателя он виден не будет.