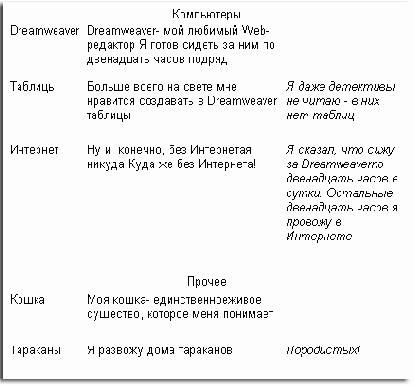
Список увлечений Ивана Ивановича Иванова
Рисунок 5.39. Список увлечений Ивана Ивановича Иванова

Чтобы лучше понять физическую структуру, давайте пока отложим в сторону клавиатуру и мышь и возьмем лист бумаги. Нарисуем на нем нашу большую таблицу и в каждой ее ячейке напишем параметры форматирования вложенных таблиц. У нас получится такой список:
- одна строка, один столбец, черный фон;
- три строки, три столбца, белый фон, невидимая граница;
- одна строка, один столбец, черный фон;
- две строки, три столбца, белый фон, невидимая граница.
Заметьте, что здесь перечислены только главные параметры. Остальное будет определено позднее, в самом конце. Сейчас же нам нужно выяснить для себя то, без чего настоящая таблица у нас не получится.
Итак, параметры форматирования вложенных таблиц мы выяснили. Осталось определить параметры внешней таблицы. А они таковы (напишите их на том же листе бумаги):
- четыре строки и один столбец;
- толщина границы должна быть равна нулю;
- параметр Cell Padding равен двум пикселам. Если мы хотим сделать видимую границу, то должны прибегнуть к приему, описанному ранее;
- цвет фона — черный.
Опять же, мы не стали выяснять малозначительные параметры. Выясним их позднее.
Казалось бы, все ясно. Пора приступать к работе над таблицей. Но не стоит торопиться. Давайте еще раз хорошенько посмотрим на нашу таблицу и перечитаем ее (и вложенных таблиц) параметры. Подумаем, что можно улучшить.
Во-первых, можно вообще не задавать для вложенных таблиц границу, т. е. приравнять ее нулю. Этим мы немного уменьшим размер HTML-кода таблиц и устраним возможные проблемы с отображением.
Во-вторых, для первой и третьей вложенных таблиц можно вообще не задавать цвет фона. В самом деле, если для содержимого таблицы не задан цвет фона, при его отображении будет использован цвет фона таблицы (или ее ячейки).
Такой процесс тонкой отладки и подгонки HTML-кода называется оптимизацией. Оптимизация ставит своей целью уменьшение размера кода (оптимизация по размеру), уменьшение времени вывода страницы Web-обозревателем (оптимизация по скорости) либо то и другое одновременно. (Оптимизация применяется не только в Web-дизайне, но и в обычном программировании, однако разговор сейчас не об этом.) Если вы всерьез собираетесь заниматься Web-дизайном, старайтесь всегда найти минутку, чтобы "поколдовать" над HTML-кодом. Как правило, после оптимизации код действительно становится компактнее и быстрее.
И еще. Оптимизация — процесс творческий. Его невозможно автоматизировать, как нельзя переложить на плечи машин, скажем, стихосложение или зодчество. Конечно, "умный" Dreamweaver создает достаточно компактный код, но вмешательства человека не заменит никакая, даже самая совершенная программа. Если только, конечно, всех Web-дизайнеров не переведут в виртуальную реальность...
А вот теперь можно браться за мышь. Откроем страничку 5.5.htm, если она закрыта, и поставим текстовый курсор после текста вступления. Если вы хотите сделать промежуток между таблицей и текстом вступления больше, создайте еще один пустой абзац, нажав клавишу <Enter>. Разверните окно документа Dreamweaver на весь экран — у нас получится довольно большая таблица.
Прежде всего, разумеется, создадим внешнюю таблицу. Она будет состоять из четырех строк и одного столбца. Задайте ей черный цвет фона, невидимую границу (если вы не помните, граница становится невидимой в том случае, когда ее толщина равна нулю), параметр Cell Padding, равный двум пикселам, и Cell Spacing, равный нулю. Ширина таблицы пусть останется 100%. После всего этого у вас должно получиться что-то, похожее на Рисунок 5.40.